DESIGN SPRINT
Redesigning an Operational Data Dashboard & Custom Report
Feb 2022 - 4 Day Virtual Workshop
Size - 3 Team Members, 10 Participants
Role - UX Researcher | Workshop Facilitator
Feb 2022 - 4 Day Virtual Workshop
Size - 3 Team Members, 10 Participants
Role - UX Researcher | Workshop Facilitator
Jump to Section: Background | Solution | Impact | Retrospective | Contact
Vizient is a leading healthcare performance improvement company known for its data-driven insights and expertise in supply chain management.
They help healthcare organizations optimize purchasing processes, leveraging data and negotiation power to secure better prices on medical supplies, resulting in cost savings and increased efficiency.
Hospital administrators are looking to benchmark their operational data more efficiently as well as independently generate custom reports using the data in a meaningful way.
To help with this effort, my team and I were asked to help Vizient enhance the user experience of the Operational Dashboard and Report.
1) Redesign the existing Operational Dashboard so clients can compare data in a way that influences decisions.
2) Turn the existing Report into a user interface that enables clients to build custom reports.
We embrace the principles of the design thinking methodology and the first half of the double diamond process model to guide our approach.
By providing activities aimed at facilitating empathy with the stakeholders of the Dashboard and Custom Report we encourage participants to delve deep into their experiences and gain an intricate understanding of the challenges involved.
As the Design Sprint workshop unfolds, each activity complements the other, allowing the team to progressively visualize the entire situation and, most importantly, to emerge from the workshop with a clear, well-informed direction to address the complexities and intricacies of the hiring process.
Before jumping into the designs for the Dashboard and Custom Report, participants were asked to answer four probing questions about the current Dashboard and Report.

Brainstorming Questions
*Please note that all images are intentionally zoomed out and left blurred for PHI and security reasons
Each question was carefully created in order to help develop empathy for end users.
With the answers in mind, participants would then be primed for the design activities to come.
The group collaboratively generated insights through individual brainstorming.
Each round featured unique, purpose-driven questions aligned to the function’s needs.
After each round, participants then elaborated on their responses, ensuring equal participation.
These focused exchanges fostered open discussions to align the team's design vision for the dashboard and report.
Dashboard Questions
What best describes the end user of this dashboard?
What makes a dashboard successful?
What would make this dashboard a bust?
How would you inspire action through this dashboard?
Report Questions
What is missing from this report?
What about this report frustrates the client?
what is most important to our clients in this report?
How does this report help our clients support their workforce?
It was now time to put pen to paper and give everyone the space to design their concepts for the Dashboard and Custom Report.

Dashboard and Report Concept Sketches
Everyone has unique ideas when it comes to designing a product and this idea brings them to life.
This is the foundation of the Design Sprint and is what we will build off for the remaining activities.
Despite the virtual nature of the workshop, we asked participants to draw so they would be fully engaged while translating their ideas.
It started with a warm-up exercise where participants engaged in four rounds of one-minute concept sketching.
Keeping the insights from the first activity in mind, they then individually sketched concepts that facilitate actionable insights for both the Dashboard and Custom Report.
Once finished with their drawings, participants took a picture and submitted them to our team.
With the drawings finished, the next step involved pinpointing the most resonant areas for the group to consider for the final prototype.

These voting sessions help narrow the scope of the final design and will provide a clearer direction when building the final prototype in the upcoming activity.
This activity included three rounds of voting: dot voting, focused voting, and super voting.
Each round progressively distilled the key elements that held the greatest significance for the team.
Dot Voting: Anonymously vote on the concepts/ideas and visualize the elements that stood out the most to the group.
Focused Voting: Three votes to pick the elements from the gallery to help narrow down the ideas they want to see in the final solution.
Super Voting: With dot votes and focused votes in mind, the Decision Makers of the group selected three number elements each from the sketches to go in the prototype.
Having gathered all the votes, the next step was to assemble the top elements into low-fidelity prototypes.

The assembly of these two prototypes will serve as a backlog of ideas for the team to move forward with upon conclusion of this Design Sprint.
The UX Designer will also be able to use this as a reference when creating the new Dashboard and Custom Report layout.
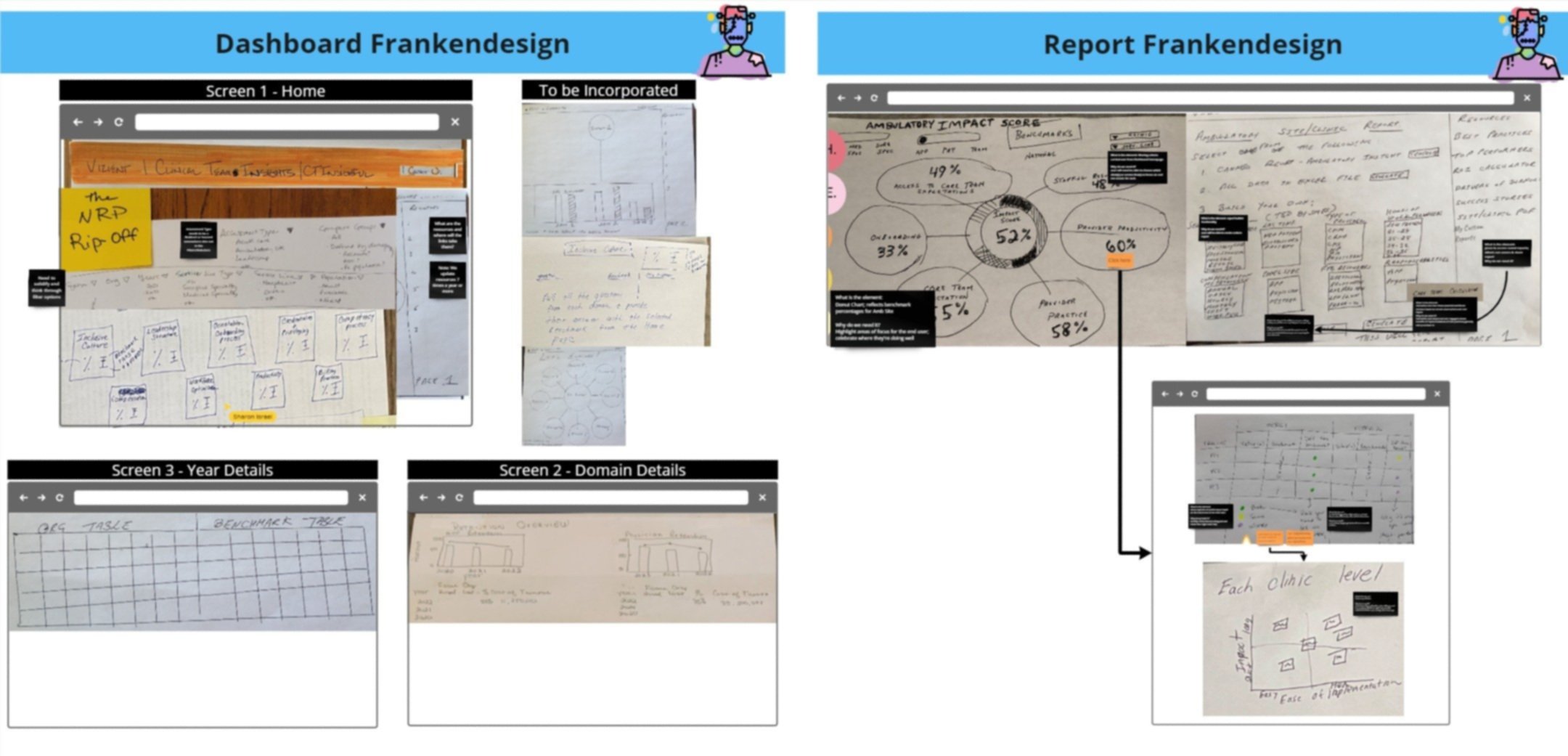
Using the Super Voted elements from the previous activity as the foundation, I led the group to integrate various elements from the sketches into two prototypes: the Operational Dashboard and Custom Report.
This collaborative process, playfully named 'The Frankendesign,' captures its makeshift aesthetic.
Two prototypes with a backlog of impactful designs for the team to quickly test and deliver to the client, saving both time and money for the development team and providing hospital admins more value.
4.8/5 Stars - Workshop attendees’ average ‘Overall Workshop Experience’ feedback score
Attendee Feedback:
“Thank you Project Discovery for helping structure the activities and making a complex task efficient and fun!”
“The group did great independent work… I was honestly thinking it would feel really long, but the pacing and interactivity kept it moving. The voting options really helped solicit feedback from a less vocal group.”
Our team is committed to refining our practice by soliciting feedback through a voluntary assessment form and conducting an internal postmortem.
The feedback form serves as a swift means to gather insights from participants about their three-day experience while the postmortem is a dedicated hour to review the workshop.
Below are my takeaways from the experience.
The questions activity in the beginning of the workshop is not a staple activity in Google Venture’s Design Sprint process, however we found it helped prepare the participants for upcoming design activities
Having a designated UX Designer present in these types of workshops will likely aid in creating a more user-friendly prototype
Testing the prototype with end-users would be ideal as it would be even more informative and save money in the event it misses the mark

Internal Postmortem